What would happen if a super stressed out, completely sedentary CTO of an internet startup trying to operate in the sports industry during a global pandemic decided on a whim to go hike 80 miles straight through the Great Smoky Mountains National Park? He’d probably end up equating the super chaotic weather patterns, volatile elevation changes to the creative process and start reimagining the fog as some sort of Matrix like code, but only instead of taking place in a dystopia that’s all too real it was inside some super happy and fun Disney film were the good guys ultimately figure it out, right?
Wait, don’t go anywhere. Hear me out.
In September, I completed my first section hike along the Appalachian Trail, an ~80 mile (~128km) stretch through the Smoky Mountains along the North Carolina and Tennessee border (Fontana Dam to I-40 with a couple side hikes).
It’s a challenging hike defined by 19,000 feet (~5800 meters) of elevation changes and a heck of a lot of moisture. It’s a temperate rainforest and the weather is just straight up crazy. One minute it’s windy and cold and then it’s sunny and hot and then BOOM, rainstorm. Have fun!

The only consistent thing you can count on is the fog. Sometimes it’s so thick you can’t see all that far down the trail. You have to trust your instincts and know that while you can’t see your destination, it is there. Just keep putting one foot in front of the other.
Next thing you know, almost like some sort of middle-earth sorcery, the sun crests over the mountains and all that fog start to lift. The dense fog that made the forest seem so impenetrable disappears in an instance.
The future destination you set out for that morning that seemed so impossible? It’s just over there on the edge of the horizon.

If this all seems a bit “on-the-nose,” well.. it’s because it is.
Makers, creatives and entrepreneurs are often obsessed with a vision that only exists in our mind. We can try to describe it the best we can but the truth is, it’s not always all that clear. There’s often a blanket of ‘fog’ covering the idea. The descriptive words that would help capture it escape us. Not completely, mind you, but just enough to make the whole thing a little bit hazy.
We learn over time how to block out voices of dissent, both internal and external, so that we can follow our own trail despite all of the uncertainty. We learn, as they say in A.T. culture, to “hike our own hike.”
Creating something new is about wandering. It’s about being in a constant state of exploration, waiting for the sun to crest over the mountains and the fog to lift. We have a general idea of where we’re headed. We can see a glimpse of our future destination in our minds eye, but ultimately we’re marching confidently onward trusting that at any moment it will all be made clear and the path forward will present itself.
Introducing ‘Frontier’. A pretty little thing I made that looks a little bit like that (if you squint)

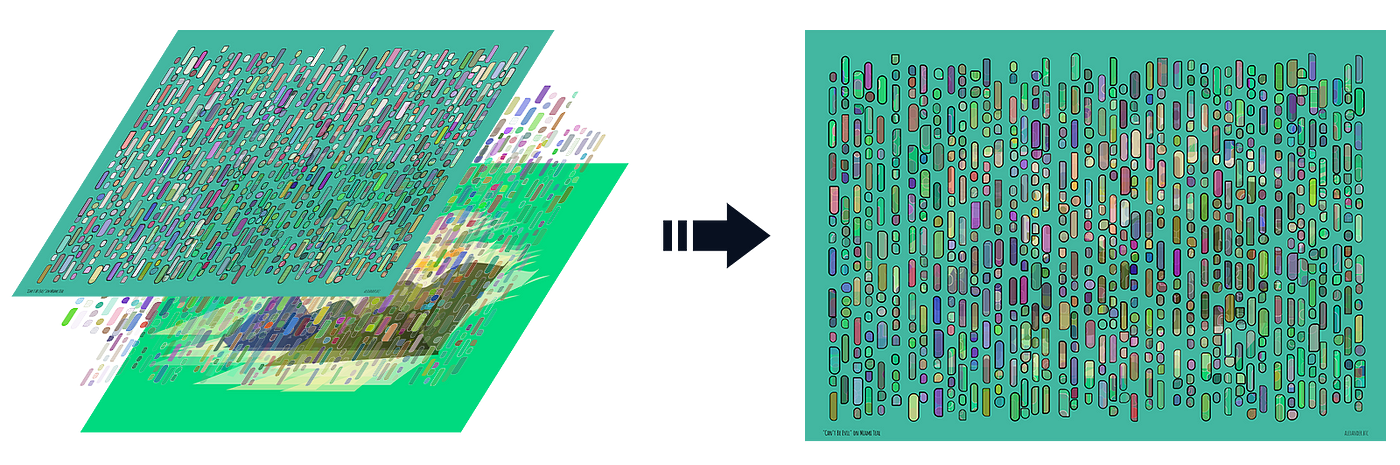
“Frontier” is a generative art project that creates Morse code in various algorithmically determined configurations. Each image is created from code and completely unique. Images consist of multiple code-drawn ‘layers’ at randomized depth with each layer having its own randomized color pattern and opacity. They’re then placed over the only non-code aspect of the project — a hand drawn illustration I created that serve as the image’s base. The greater the layer depth, the more complex the image and the less the base layer can be seen (i.e. the fog that blocks the view of the destination, get it?).
Each layer except the base and the top are also assigned random rotations and placement to generate a sense of movement in the background. The randomized colors and opacity allows for blending with all of the layers beneath it, creating a purely unique result that’s ultimately influenced by the image’s original base.

tldr — it’s basically a code generated kaleidoscope.

Why morse code, you ask? Co-invented by an American painter named Samuel Morse, it wasn’t necessarily the first method of communication via the telegraph but it certainly became the most popular. Morse code led to the wide commercialization of the device and allowed us to send messages from sea to shining sea. In a relative instant our planet became a really small place.
Exponential progress is the idea that when technology is used to improve and create more technology, everything just moves faster and faster. Most will associate this phenomenon with Moore’s Law. The truth though, at least as far as I see it, is that the bend in humanity’s progress curve really started with Morse. As soon as we were able to digitize information and send it over a wire, things just went absolutely bonkers. Everything started to speed up. While binary was invented way before Morse, it wasn’t as applicable. Morse was the perfect standard for the moment.
It also seemed to work well with the concept of ‘exploration’ I was hoping to express. Morse has a stronger association with analog than binary has due to its use in radio. 73 to the ham crowd!

Much like Blocks’s binary, the Morse code used in this project is crypto themed. I’ve included some of the community’s favorite Stacks ecosystem references that were used in Blocks but also added some new ones — including the hashes of historically significant Bitcoin blocks. Terminology alone is no longer geeky enough. We’re going straight alphanumeric on this bad boy. I know my audience.
My continued focus on crypto terminology, however, is not just pandering.
The world’s in a pretty messed up place right now. If you believe that the move from an agricultural based society to an industrial one created all sorts of upheaval, then like me, you likely expect the move from automated mechanical work (industrial) to automated knowledge work (information) to bring about even more profound change.
More than ever the world needs people who are comfortable re-framing our challenges in completely new ways so we can start finding answers that don’t otherwise exist. We need people who are confident in blazing new trails because without them we’ll be lost.

Crypto attracts these types of people in numbers I haven’t seen since the early internet. Sure, just like back then we’ve got our share of challenges. There’s too many shysters around and sometimes ‘shadowy super coders’ have… let’s say, tough personalities. But it’s the wild west. Much like the early internet and that American frontier of yesteryear, we’re mostly made up of large numbers of like-minded, optimistic dreamers. Web 3 is filled with incredibly talented people all hellbent on solving for trust in a world that’s lost all sense of it.
That’s about as big of a “Big Hairy Audacious Goal” as it gets.
So yeah, doubling down on crypto for this project is more than just pandering. It aligns perfectly with the story I’m trying to tell. It’s time to start plotting our course towards humanity’s future and crypto has the makings of being one hell of a forcing function.



Frontier Rarity and Traits
There’s no real way to quantify ‘Stacks’ on a purple background or ‘Bitcoin’ on an orange one. My hope is that at some point, subjectivity and aesthetics matter more than just made up rarity scores. The complexity of the project is also kind of hard to quantify. The top ‘frames’ are consistent, but the middle layers that create the kaleidoscope would be very difficult to capture as a rarity trait.
I’m a man of the people, however, and the people want the scores.
So… Let’s break down the traits so it can all can be more easily understood when they’re revealed.
Morse Phrases
There are two “sets” of phrases this time. The first set are the hashes of historically significant bitcoin blocks. The first ten blocks are included with the genesis block being the most rare of the original ten.
Other BTC blocks included are Hal Finney’s first transaction (Block 170), Laszlo Hanyecz’s pizza purchase (block 57043), Len Sassaman tribute (block 138725), Nelson Mandela tribute (block 273536), first halving (block 210000), second halving (block 420000), third halving (block 630000), Taproot (block 709632) and the Stacks Genesis Block (block 547921).
The second “set” of phrases are more recognizable terms from the crypto world. Many of them were used in Blocks, but I‘ve also added some new ones.
BTC Block 0 Hash — 3/768 ( 0.12%) (Bitcoin Genesis)
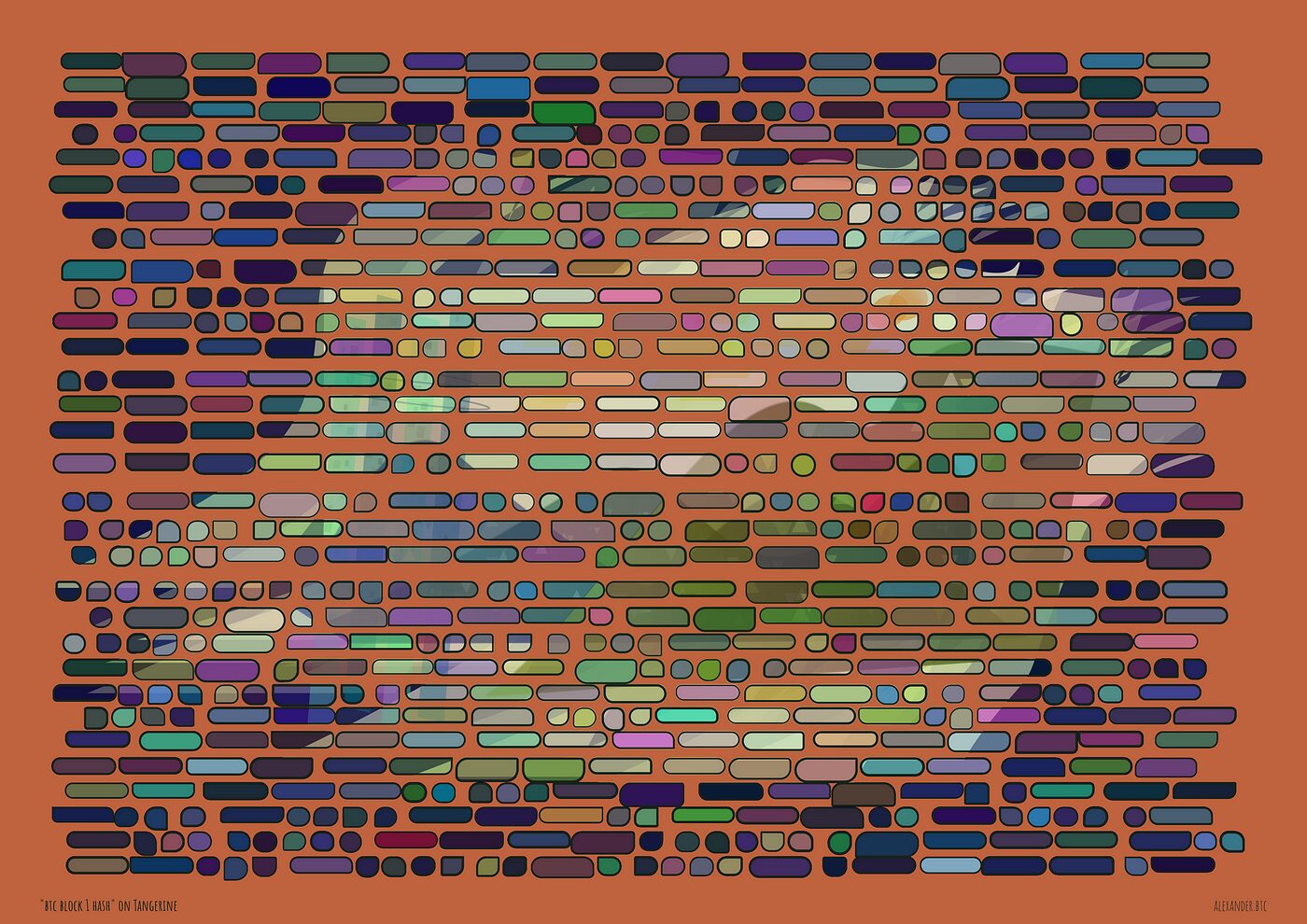
BTC Block 1Hash — 4/768 ( 0.16%)
BTC Block 2 Hash — 4/768 (0.16%)
BTC Block 3 Hash — 4/768 (0.16%)
BTC Block 4 Hash — 4/768 (0.16%)
BTC Block 5 Hash — 4/768 (0.16%)
BTC Block 6 Hash — 4/768 (0.16%)
BTC Block 7 Hash — 4/768 (0.16%)
BTC Block 8 Hash — 4/768 (0.16%)
BTC Block 9 Hash — 4/768 (0.16%)
BTC Block 547921 Hash — 5/768 (0.2%) (Stacks Genesis)
BTC Block 630000 Hash — 5/768 (0.2%) (Third Halving)
BTC Block 170 Hash — 6/768 (0.24%) (Hal Finney)
BTC Block 138725 Hash — 7/768 (0.28%) (Len Sassaman)
BTC Block 57043 Hash — 8/768 (0.32%) (Laszlo Hanyecz’s Pizza)
BTC Block 273536 Hash — 9/768 (0.36%) (Nelson Mandela)
BTC Block 420000 Hash — 10/768 (0.4%) (Second Halving)
BTC Block 709632 Hash — 11/768 (0.44%) (Taproot)
BTC Block 210000 Hash — 20/768 (0.8%) (First Halving)
Satoshi Nakamoto — 3/768 (.12%)
No Morse Code (Base Camps, more below) — 20/768 (0.8%)
Not a Fucking Rock — 20/768 (0.8%)
Can’t Be Evil — 25/768 (1%)
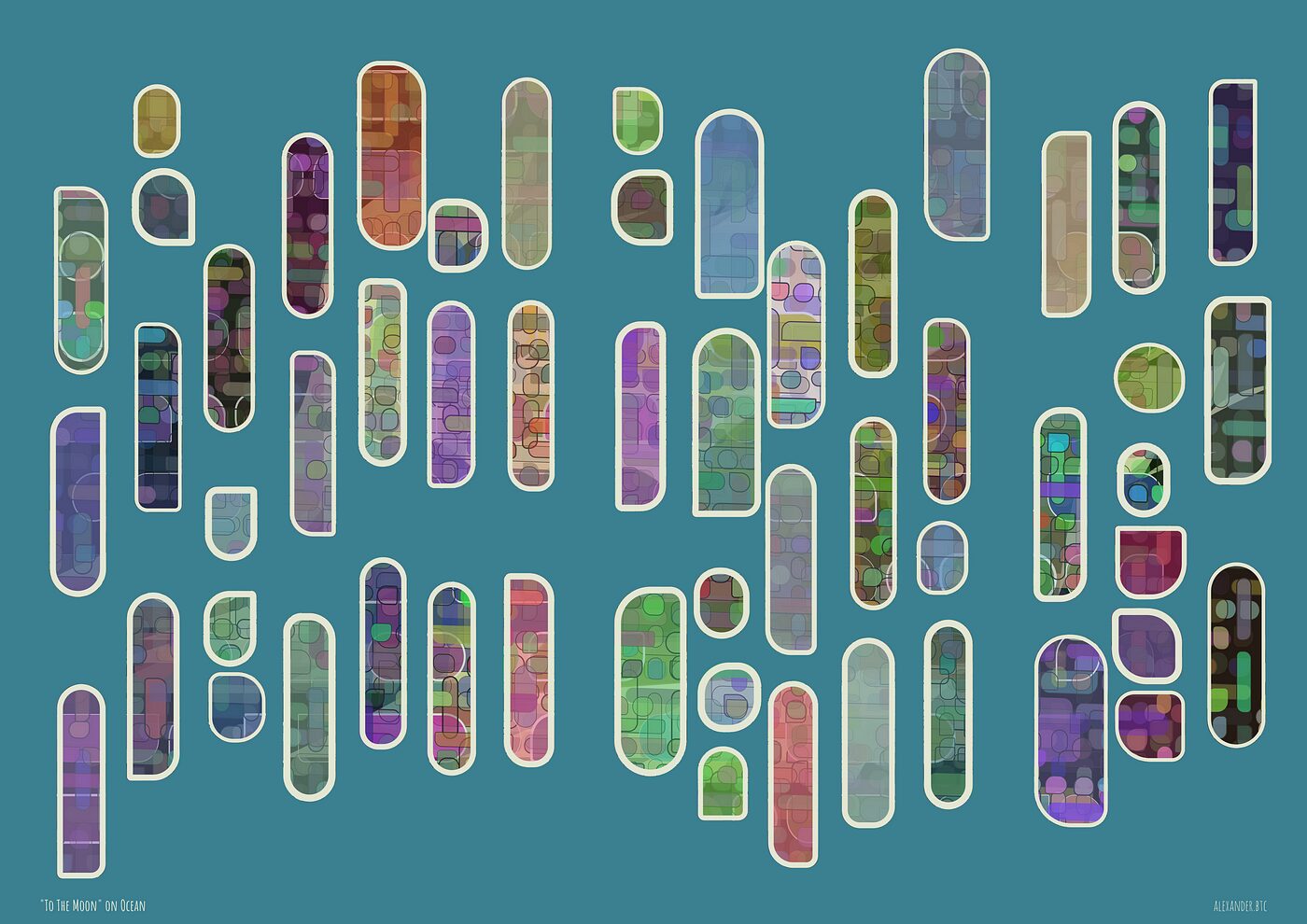
To The Moon — 25/768 (1%)
BTFD — 25/768 (1%)
HODL — 25/768 (1%)
Bitcoin — 30/768 (1.2%)
Stacks — 30/768 (1.2%)
Proof of Work — 30/768 (1.2%)
Proof of Transfer — 30/768 (1.2%)
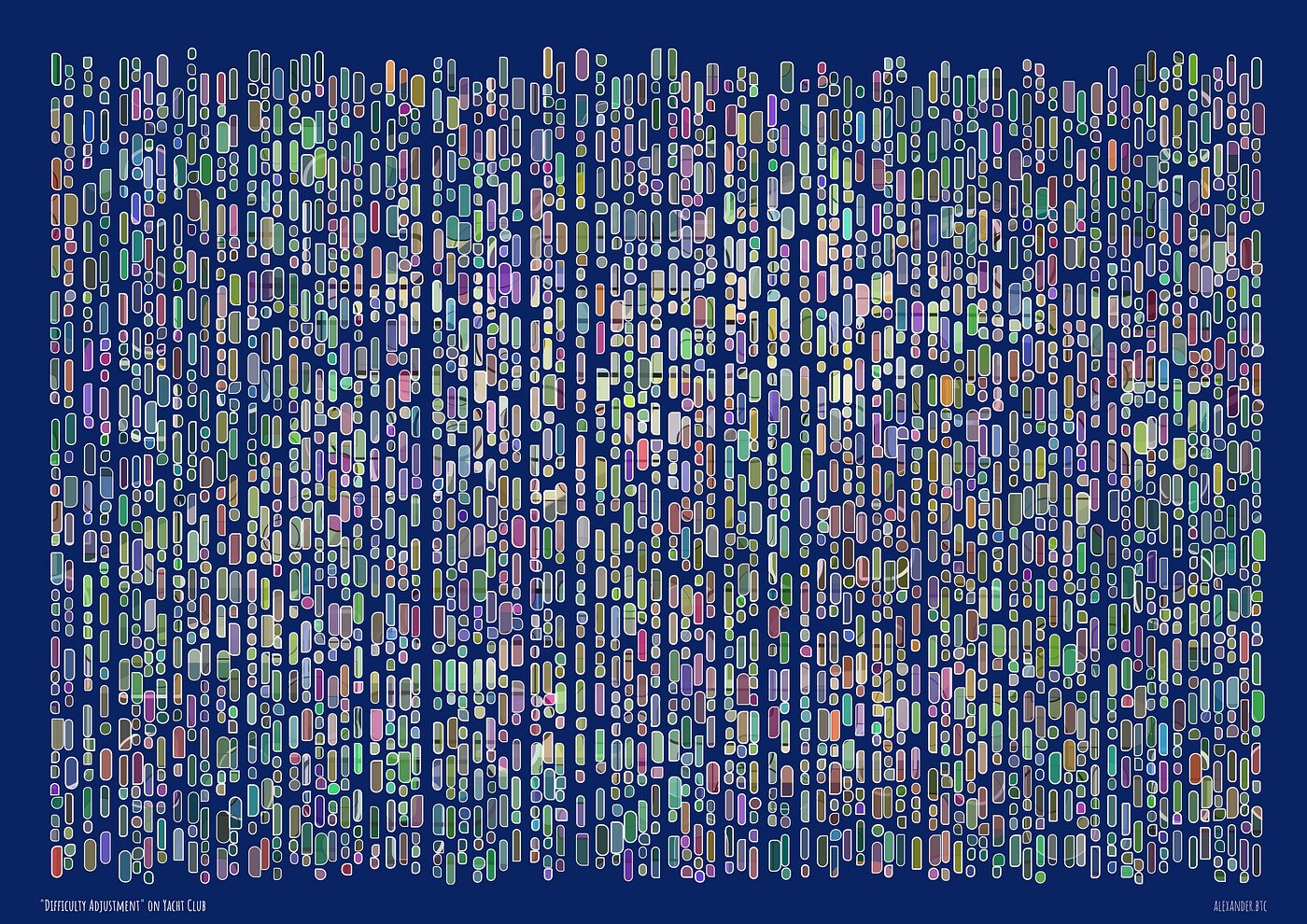
Difficulty Adjustment — 35/768 (1.4%)
Smart Contracts — 35/768 (1.4%)
Decentralized — 35/768 (1.4%)
Autonomous — 35/768 (1.4%)
DeFi — 35/768 (1.4%)
Stack Sats — 35/768 (1.4%)
Blocks — 35/768 (1.4%)
Crypto — 45/768 (1.8%)
Web 3.0 — 45/768 (1.8%)
wagmi — 50/768 (2%)
Base Layers
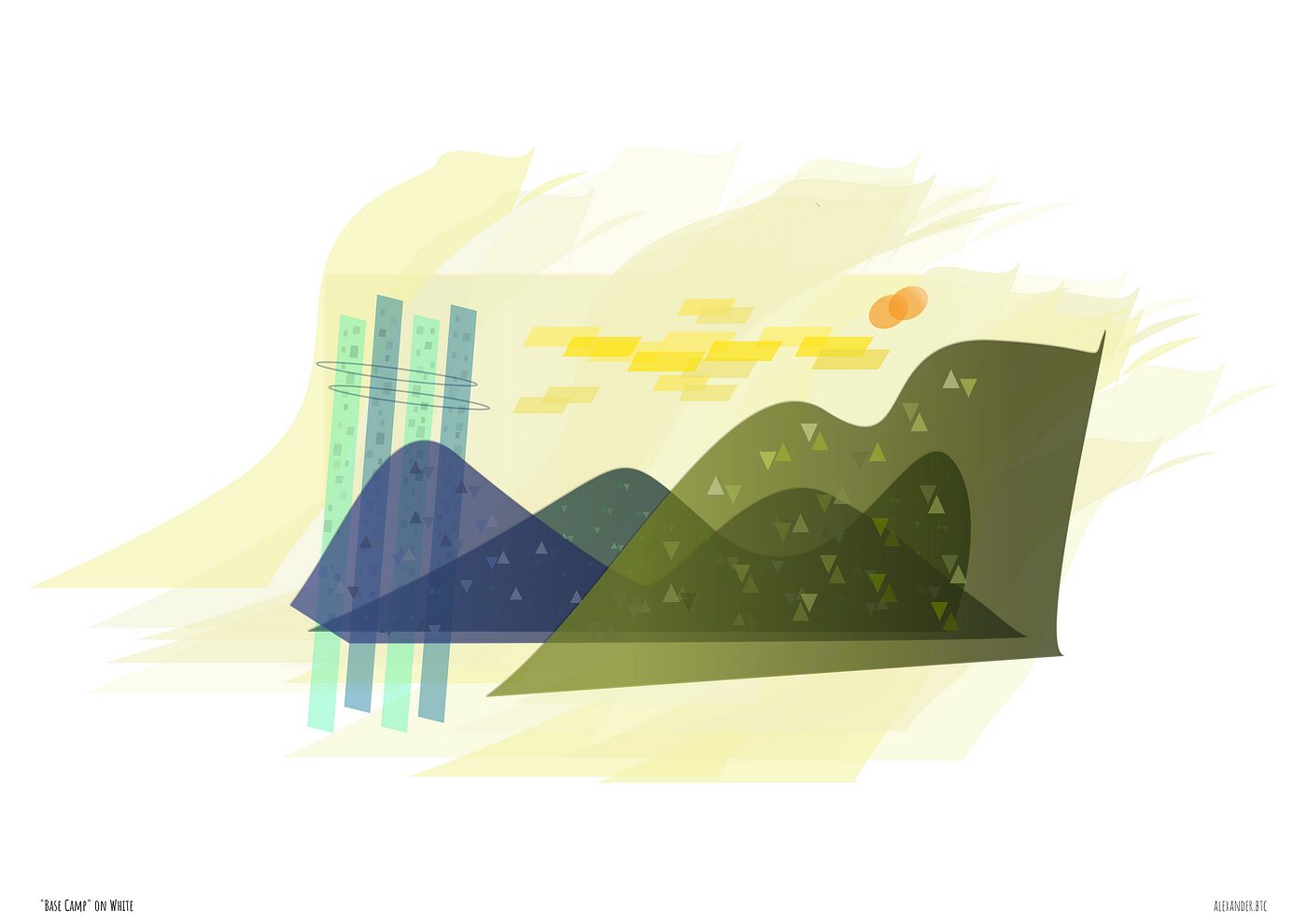
There are 20 variations of the base illustration, each made by my Apple Pencil powered hand. These images are titled appropriately ‘Base Camp’. Each version of Base Camp has a unique background color. Just like the greater Frontier project, it’s made with multiple layers at various opacity so each image looks slightly different than the others based on the underlying background chosen. Meta af, right?
While every image in Frontier has one of these images serving as the very bottom base layer, they will also be included in the Frontier mint on their own as having a ‘depth’ rating of 0.
Base Camp on Black — 48/768 (6.3%)
Base Camp on Navy — 46/768 (6%)
Base Camp on Bright Orange — 46/768 (6%)
Base Camp on Bright Red — 41/768 (5.3%)
Base Camp on Burnt Orange — 36/768 (4.7%)
Base Camp on Green — 35/768 (4.6%)
Base Camp on Purple — 35/768 (4.6%)
Base Camp on Mint — 38/768 (4.9%)
Base Camp on Neon Blue — 42/768 (5.5%)
Base Camp on Neon Green — 34/768 (4.4%)
Base Camp on Neon Pink — 34/768 (4.4%)
Base Camp on Dark Olive — 36/768 (4.7%)
Base Camp on Light Purple — 30/768 (3.9%)
Base Camp on Dark Purple — 32/768 (4.2%)
Base Camp on Dark Red — 32/768 (4.2%)
Base Camp on Pink — 38/768 (4.9%)
Base Camp on Teal — 50/768 (6.5%)
Base Camp on Yellow — 43/768 (5.6%)
Base Camp on Brown — 34/768 (4.4%)
Base Camp on White — 38/768 (4.9%)
Image Depth
Depth represents the number of layers used to create each image on top of the base layer. The more depth an image has, the more complex its pattern. The top layer, called the ‘frame’, is given a solid opaque background color which allows it to be more easily read and creates a ‘window’ effect into the rest of the artwork. The morse used in between the top frame and base layer is given random rotations and sizing and the result is something that purposely looks ‘matrix-y’ but also a bit ‘disney-y’.
Depth of 0 – 20/768 (2.6%) (Base Camps)
Depth of 1–34/768 (4.4%)
Depth of 2–73/768 (9.5%)
Depth of 3–148/768 (19.3%)
Depth of 4–203/768 (26.4%)
Depth of 5 -158/768 (20.6%)
Depth of 6–83/768 (10.8%)
Depth of 7–49/768 (6.4%)
Double Frames
Every now and then, two top layers with background colors (‘frames’) are drawn to mix up the patterns and provide more diversity in the final result. Honestly, this came about because of a bug where it always did it and I thought it was cool so I built it in as a trait. Opaque on opaque tends to hide the base image a great deal but often creates a really cool end result and adds more variety.
Single Frame — 675/768 (87.9%)
Double Frame — 73/768 (9.5%)
No Frame — 20/768 (2.6%) (Base Camps)
Frame Colors
There are 30 background colors used on frames. They were randomly assigned upon generation of each image with equal weighting.
Charcoal — 30/768 (3.9%)
Flat Black — 24/768 (3.1%)
True White — 31/768 (4%)
Cream — 30/768 (3.9%)
Blueberry — 26/768 (3.4%)
Grape Juice — 27/768 (3.5%)
Pinot — 31/768 (4%)
Olive — 23/768 (2.9%)
Tangerine — 20/768 (2.6%)
Miami Teal — 22/768 (2.9%)
Coffee — 26/768 (3.4%)
Jade — 25/768 (3.3%)
Biscotti — 24/768 (3.1%)
Salmon — 23/768 (3%)
Sky Blue — 24/768 (3.1%)
Bitcoin Orange — 28/768 (3.6%)
Midnight Blue — 21/768 (2.7%)
Ocean — 30/768 (3.9%)
Concrete — 27/768 (3.5%)
Forest — 25/768 (3.3%)
Royalty — 23/768 (3%)
Chinos — 22/768 (2.9%)
Lavender — 18/768 (2.3%)
Copper — 28/768 (3.6%)
Beige — 21/768 (2.7%)
Anthracite — 38/768 (4.9%)
Pearl — 28/768 (3.6%)
Yacht Club — 20/768 (2.6%)
Deep Purple — 33/768 (4.3%)
No Frame — 20/768 (2.6%) (Base Camps)
Morse Sizes
There are 8 different morse sizes. Long morse code phrases (like a hash) tilt towards smaller sizes so they can fit. Short phrases are more varied. Just like with Blocks, if you like the bigger styles you’ll find them on more common phrases, but common phrases with bigger styles combined are themselves more rare.
Infinitely Small — 20/768 (2.6%) (Base Camps)
Tiny — 24/768 (3.1%)
Normal — 291/768 (37.9%)
Large — 140/768 (18.2%)
Bee Sting — 88/768 (11.5%)
Chubby — 81/768 (10.5%)
Extra Large — 70/768 (9.1%)
Husky — 41/768 (5.3%)
Andre the Giant — 13/768 (1.7%)
Morse Uniformity
Within each selected size, the morse can take on uniform sizing (everything’s the same) or varied sizing (everything is slightly adjusted in a random way to shift up the patterns)
Uniform — 211/768 (27.5%)
Varied — 537 (69.9%)
No Morse Height — 20/768 (2.6%) (Base Camps)
Morse Orientation
Horizontal morse reads left to right, top to bottom. Vertical reads bottom-to-top, left to right.
Horizontal — 379/768 (49.4%)
Vertical — 369/768 (48%)
Directionless Morse — 20/768 (2.6%) (Base Camps)

“Yes: I am a dreamer. For a dreamer is one who can only find his way by moonlight, and his punishment is that he sees the dawn before the rest of the world.” ~ Oscar Wilde

Leave a Reply